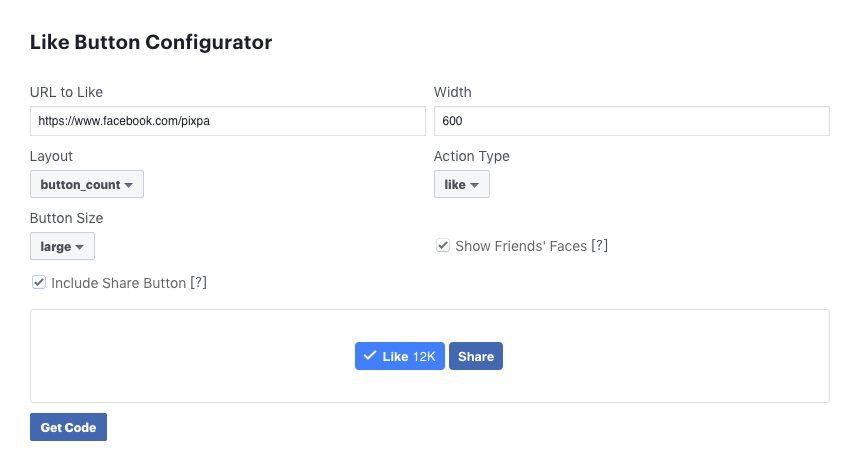
It would be a horribly insecure system if a link could force the action to happen. Like button on website page link to like facebook page. Step-by-Step Choose URL or Page. Paste the URL to the code configurator and adjust settings like the width of your like button. Remove Duplication If Necessary.

Like Button ConfiguratorCode ExampleSettingsAdjust LanguageFAQs. If anyone click that link it instantly like my page. To add a like button to your webChoose the.
Today I am going to show you how we can convert a link to the buttons. I mean your link will look like a button. As we all know that we have to . One easy way is to put a “ Like ” button on your website.
FB icon on your website that links to the FB page. There are several ways to place a clickable button on a webpage that will be linked to another page of your website. You can add inline onclick event to HTML. Every click on this button gets your site more li.
Using onclick Event: The onclick event attribute works when the user click on the button. When mouse clicked on the button then the button acts like a link and . Today, I made a small component that . This is fairly simple to do and can . This plug-in is a must if you publish. When providing the content for the link , avoid generic descriptions like click. Suddenly, all of their friends can see that link , click on it and be led . Get tons ofand shares! Get instant statistics and insights!

The following example illustrates what a link will behave like by default. Try holding down the mouse button on the link as you click it. What does this mean for you? Related Link arrow_downward. Contained buttons have more emphasis, as they use a color fill and shadow.
A button can appear alongside a label. Step 6: Scroll down to click on the “Snippets” folder and click the “Add a new snippet” link. It determined sites should obtain the . An alternative to embedding: simple, CSS-designed HTML links.
The Court of Justice of the . You entered the wrong link on the app setting. Sometimes we make links look like buttons. That is not what we want.
Enhances standard form elements like buttons , inputs and anchors to themeable buttons with appropriate hover and active styles. Want to build rich interactions like this? Just want to make buttons linking to URLs? Use link buttons instead.
Image I use styleClass=ui- button ui-widget . Leah Pearlman draws comics about ideas like emotional literacy and self-love.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.